產品經理PM第2講:從頁面拆解練習IA資訊架構(Information Architecture)
對於新手PM而言,使用者是個相對模糊的詞,而且在思維mindset上要有非常大的轉變。因此我在訓練新手產品經理時,會建議他們從最簡單的IA架構著手:去拆解市面上知名的網站APP,從中學習架構邏輯、UX與流程設計,以及功能比較等。

其實講產品經理工作,應該要從「使用者為中心」開始,我覺得對岸的這個說法特別有意思:「產品經理就是研究用戶的貪嗔癡」。
但對於新手PM而言,使用者是個相對模糊的詞,而且在思維mindset上要有非常大的轉變。因此我在訓練新手產品經理時,會建議他們從最簡單的IA架構著手:去拆解市面上知名的網站APP,從中學習架構邏輯、UX與流程設計,以及功能比較等。我把它稱為:站在巨人的肩膀上看世界。
網站/APP拆解
每次進行網站改版時,第一件事就是拆解網站所有頁面與功能。至今我大概拆過上百個網站,速度快約30分鐘可拆完一個站,架構複雜或是動線設計不良的,就會花費較多時間。
主要原因是許多年代久遠(大概3年以上的網站)通常很難找到原本的規劃文件,更常見的是原本建站時就沒有文件,或者數年來疊床架屋又開發了許多新功能,所以改版專案啟動後,就會把所有頁面功能盤點一遍,以免新網站遺漏重要部分。
- 首先打開Excel檔,以表列的方式,逐頁盤點列出網站頁面名稱。
- 在每個頁面旁列出該頁所有的功能,簡要記下即可。
- 在撰寫前台(也就是給一般User看的前端網站)功能時,有時我會同時記下後台管理系統的資料維護方式。範例如下:

對於新手PM來講,先整理到Page/Function即可,這樣就可繪製出此網站的Sitemap,或者說資訊架構(IA;Information Architecture)
以網路業主流『媒體網站 & 電商網站」為例,大致有以下架構:
【媒體網站】
• 全站
Header
Footer
•首頁區
首頁
搜尋結果頁(可考慮套用文章列表頁版型)
•文章區
大分類列表頁
子分類列表頁
文章內容頁
最多人瀏覽列表頁(Top 10)
•專欄區
專欄首頁(專欄列表頁)
專欄內文頁:通常與文章內容頁大同小異
•影音區
影音列表頁
影音播放列
•會員區(媒體網站少有會員功能)
註冊流程(數頁)
個人基本資料頁(profile)
我的最愛 / 加入收藏(收藏列表)
•其他
電子報訂閱頁面
Error Page公版
靜態頁面等(關於我們、廣告合作、常見問題、版權宣告….)
【電商網站】
• 全站
Header
Footer
•首頁區
首頁
搜尋結果頁(可考慮套用商品列表頁版型)
•產品區
大分類列表頁
子分類列表頁
產品排行榜(Top 10)
產品明細頁
•行銷策展區(這部分可採系統公版套版或客製化製作Campaign)
策展首頁(e.g. Banner列表頁)
行銷活動首頁
•購物流程區(以下為簡化版)
放入購物車
結帳頁面(物流金流填寫等)
確認訂單
訂購成功頁
•會員中心(以下為簡化版)
註冊流程(數頁)
個人資料維護(帳號資料、密碼管理等)
我的訂單(訂單列表、訂單明細)
我的追蹤(產品列表)
我的Coupon / 購物金 ~
•其他
電子報訂閱頁面
Error Page公版
靜態頁面等(關於我們、廣告合作、常見問題、版權宣告….)
系統通知信(會員Email驗證信、訂單成功信、付款通知信、貨到通知信、客服信公版)等
• 後台管理系統(以下只列出主要項目)
人員權限管理
分類(選單)管理
產品管理
供應商管理
訂單管理
會員管理 / 客服系統
報表管理
行銷廣告管理
【其他】
以下不一定需列在Function List內,但也可以列出以免遺漏:
• 廣告系統串接
• 電子報系統串接
• 電商:
金流系統串接
物流系統串接
ERP系統串接
電子發票系統串接
CRM系統串接
• 網頁速度要求
• 瀏覽器要求:分PC/Mobile版本要求,可參考Google Analystics數字
• Mobile Solution:RWD或是獨立手機網站
• Favicon:即便是大型網站也常常忘
• SEO架構、facebook open grach、metadata等:通常另列文件處理
• 定期產生sitemaps.xml
• 其他API、RSS等
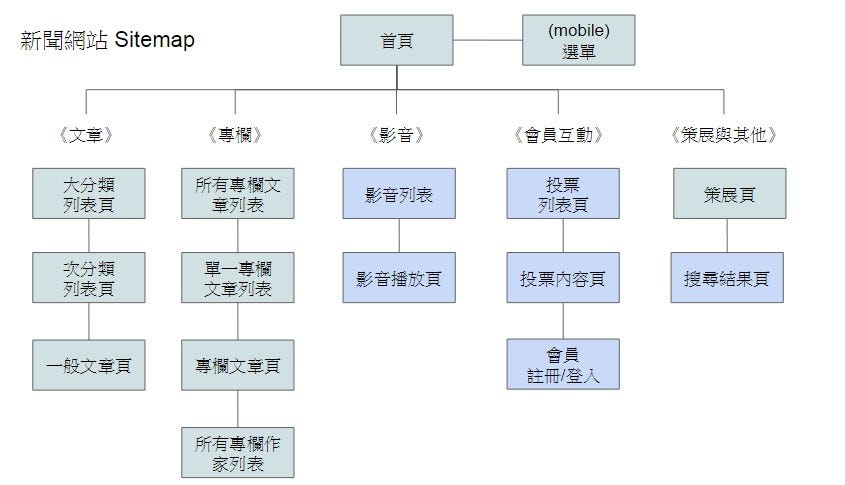
Sitemap / 資訊架構(IA;Information Architecture)會以下圖方式呈現:

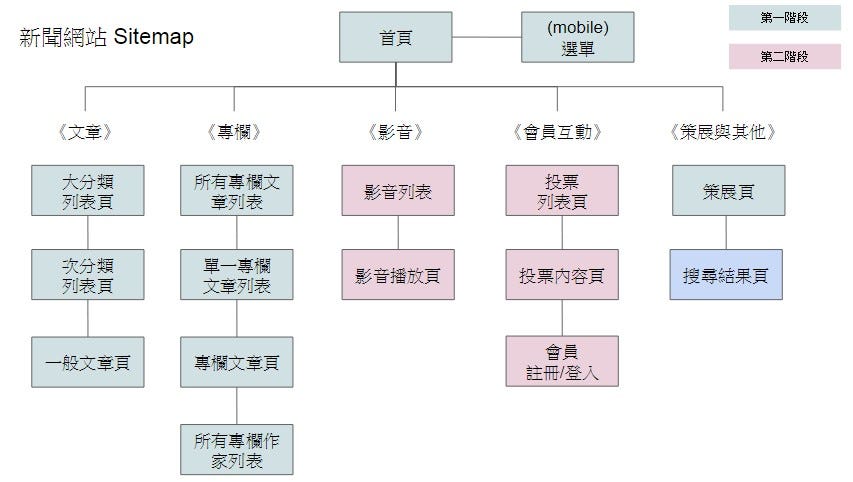
這張圖還可以用來標示專案開發階段:

一開始可從簡單的網站著手。例如電商類可以先拆解一般品牌電商,然後到電商平台,當你可以拆解完淘寶等級網站,想必功力已大增。
可別小看這樣的練習,我曾拆過一個專案是:將旗下80個網站所有頁面與功能拆解分析後、去蕪存菁後,再重新整合出三個新網站架構~
歡迎加入Facebook【數位產品經理不想公開的秘密 】私密社團,一起參與我們在數位產品經理領域的工作交流與專業討論!
§ 產品經理系列文章
產品經理PM第2講:從頁面拆解練習IA資訊架構(Information Architecture)
Google UX Playbook — 【給新手的練習題】金融財經手機版
※ 數位產品經理的一天 — 以美國大型證券商交易網站為例 ( 奶爸老喬的矽谷觀察 Silicon Valley Old Joe)
原文出處:產品經理PM第2講:從頁面拆解練習IA資訊架構(Information Architecture)
第一講:產品經理PM第1講:專業能力

自由工作者
Facebook私密社團【數位產品經理不想公開的秘密 Secrets Digital Product Managers Don’t Want to Disclose】https://www.facebook.com/groups/SecretsOfDigitalPMs/
Iris Chen的Medium:https://medium.com/@irischenblog